When you need to develop a website for your company you will no doubt have strong opinions about what you want even if you’re no expert in website design. As a consumer and website browser you know which websites appeal to you visually and those which don’t. You will have been pleasantly surprised by how easy it is to navigate around some websites and incredibly frustrated by others where you can’t find one darned thing you need.
If you reflect on the websites that you think are great you will realize that they meet certain criteria that all superbly designed websites should adhere to:
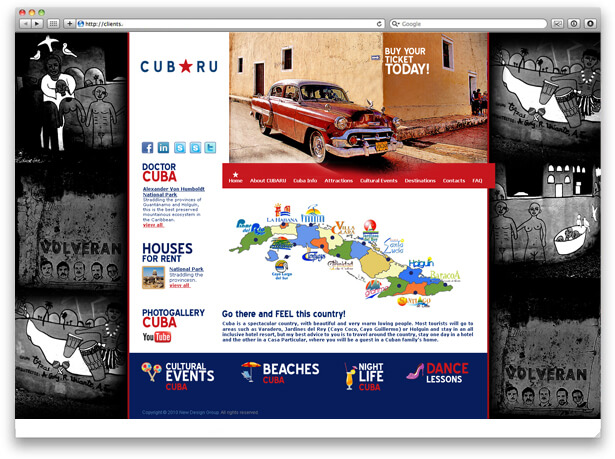
- They are exceptional looking with great use of images which help to sell the company’s products and services.
- They have no annoying pop ups or irritating background music.
- They are well laid out and easy to navigate in a logical manner.
- The content is easy to read and pertinent information such as product details and prices are easy to find.
- It’s clear how you can go about contacting the company for more information, to make an enquiry or to purchase a product.
But here’s the bottom line – good website design is no easy task. The final product must meet the criteria above plus some. It’s not a bad idea to give a website development company direction by showing them other websites you like, but your website needs to be unique and tailored to you. So bring your ideas to the table, but listen to what the professional website designers have to say.
And here’s how to choose between the different website design companies you may be considering.
- 1. What is their expertise?
Some web design companies excel at graphic design and can create a stunning looking website to blow your socks off. But is the content worthy of the great images? Have they employed sufficient search engine optimization (SEO) to ensure that the website ranks highly on the search engines?
Other website development companies approach things from a far more technical perspective. They are all for the search engines and will talk enthusiastically about SEO, inbound links and the need to monitor click-throughs and bounce rates. Of course these are important – but is the look of the website enticing from the homepage and beyond?
It is essential that you hire a website development company with expertise in graphic design, content writing AND SEO. All of these elements need to be intertwined to create a fabulous website – they cannot be dealt with separately.
- 2. What are their objectives?
A great website development company will be very clear about what your new website needs. These objectives should include the following:
- To create a website that intelligently contains sufficient detail to please readers who want to know everything without overwhelming those who prefer to skim pages to see if the company can offer what they want.
- To use short blocks of text broken up by photos and bullet points to make the pages a far easier online read.
- To place great client testimonials prominently on the website as these will help persuade a visitor to become a client.
- To make it easy to find prices. There is nothing more off-putting for a potential customer than having to enquire for prices unless absolutely necessary (for example for a custom made product or service).
- To include an informative ‘About Us’ page to give customers the background information about your company and the reassurance that your company is the one to work with.
- To include clear call to action steps so interested visitors can sign up for a newsletter, enquire for more information or go straight for the kill and purchase a product online.
- To create clear and highly visible links to social media pages to promote activity on these external websites.
- To produce a website that ranks highly in search engine results by using skilful SEO.
If a website design company isn’t planning on incorporating all of these elements into your new website, steer clear of them.
- 3. Can they deliver?
They may talk the talk, but have they the technical skills to match your requirements? You really need to find out as much as possible about their qualifications and experience. Ask for more information and evidence to support the following:
- What are the team’s qualifications in website development?
- Review websites they have developed to see if they match what you want.
- What kind of industries have they worked with previously?
- Have they got hard data to show what they achieved in terms of rankings and conversion rates?
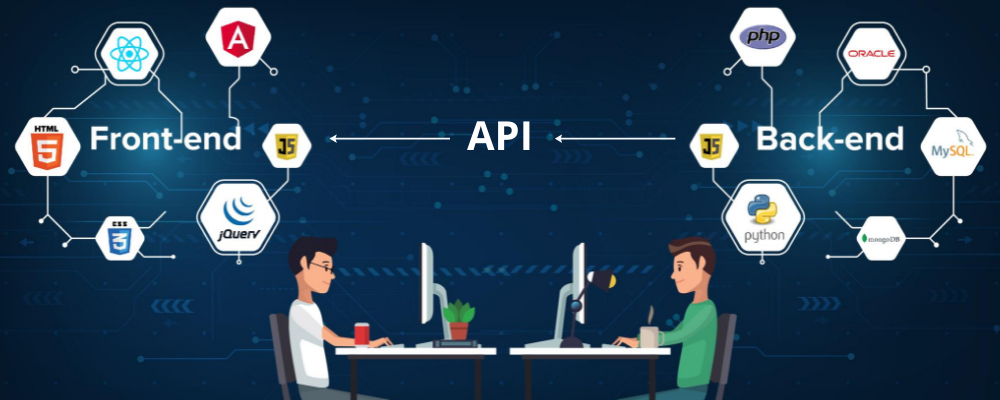
- Ask if they have experience in system integration and advanced coding skills.
- Have they experience in developing an online purchase and payment system if this is fundamental to your website?
- Do they use experienced website copywriters to ensure that the final website content is engaging and spot on?
- 4. What do previous customers say?
You need to seek feedback from previous clients. This is probably one of the most important areas in helping you to decide who to hire and is so often overlooked. By speaking directly to previous customers you can really gain insight into the operation and effectiveness of the web development company and quickly assess if any red flags are waving from the sidelines. Probably the most important question to ask a previous customer is whether they would work with the web development company again.
- 5. Do you like them?
No it’s not a frivolous question. You need to meet with the company, speak face-to-face with the project manager and determine how they would drive your web development project. And your gut instinct has to be that you like the company, you like their approach and that you will be able to work with them. Consider these points:
- You have specific ideas about what you want so the company you hire must take these on board, or if these ideas are not feasible, to clearly explain why.
- The team should be enthusiastic about the project which will help produce the best possible results.
- You need to work with a company that keeps you updated every step of the way.
By considering all of the points above, you will soon get to a short list of website development companies that you feel you could work with to develop a great, results-driven website for your company.
The final step of course is about budget. Don’t automatically assume that the highest bidder will create the best website and vice versa. It’s more important to base your final decision on the company’s expertise, experience and project management style to ensure you get the best value for money – a highly attractive website that is easy to use, informative and ranks highly on the search engines.